The Ionic Framework has made significant progress from its underlying foundations as an AngularJS-only UI library to a genuinely cross-platform framework for building Web Native applications. As we head forward, it is imperative to discuss some of the improvements coming in Framework v6 and the ways to get access to these improvements today.
The Ionic Framework v6 beta was announced at the Ioniconf 2021 earlier this week. After the delivery of Framework v5 in February 2020, it is contemplated how to get upgrades out to the local area quicker for both android and ios configurations. This is why the community has changed the significant delivery timetable to harmonize with the framework programming releases.
One of the major differences between ionic 5 vs ionic 6 here is that ionic 6 doesn’t even need any action on your end for the new breaking changes as Ionic5. Hence the upgrade to v6 from v5 is the smoothest of all the transitions. So, without further ado, let’s see what's new in ionic 6?
The Ionic 6 beta release brings new components that make it simpler to assemble desktop and mobile experiences. There are few other components that are yet to be released, however below we have mentioned some of the components that you can begin to use today.

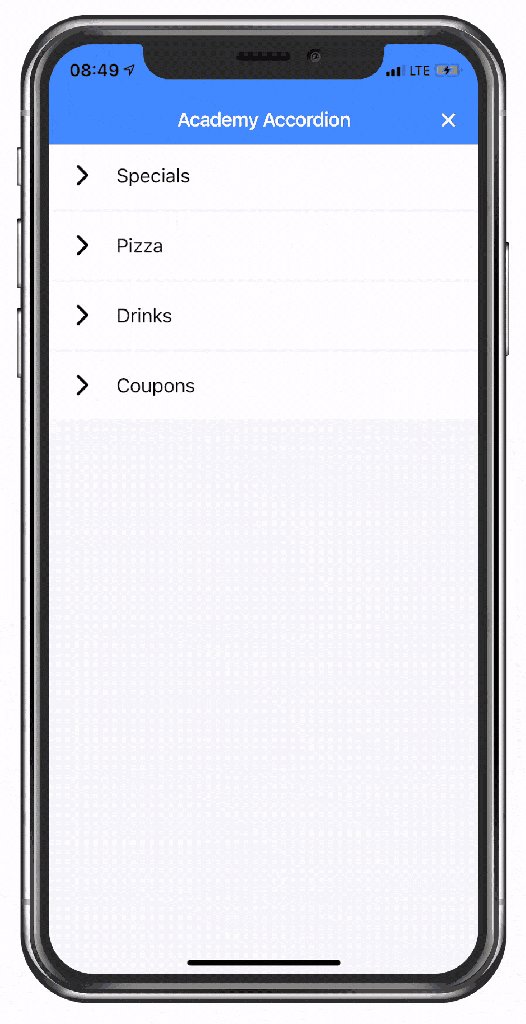
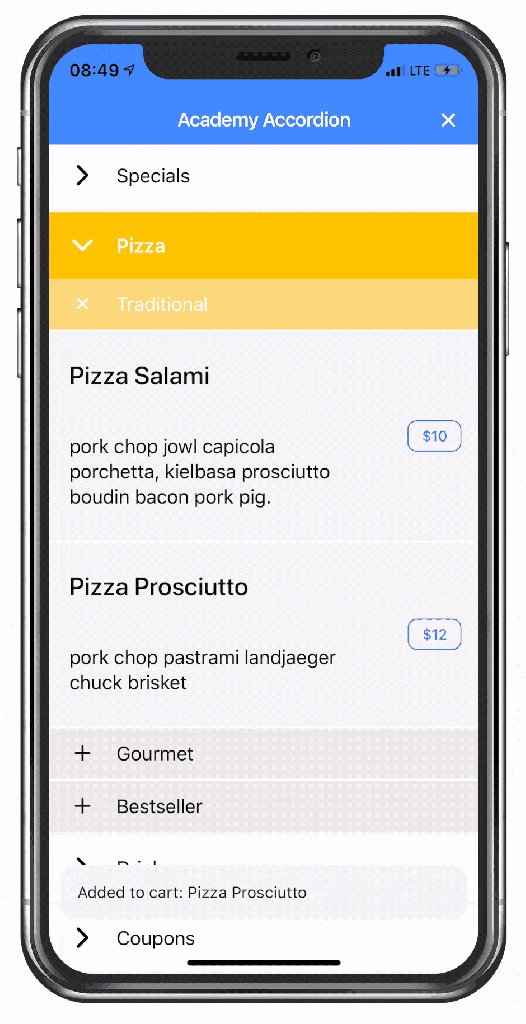
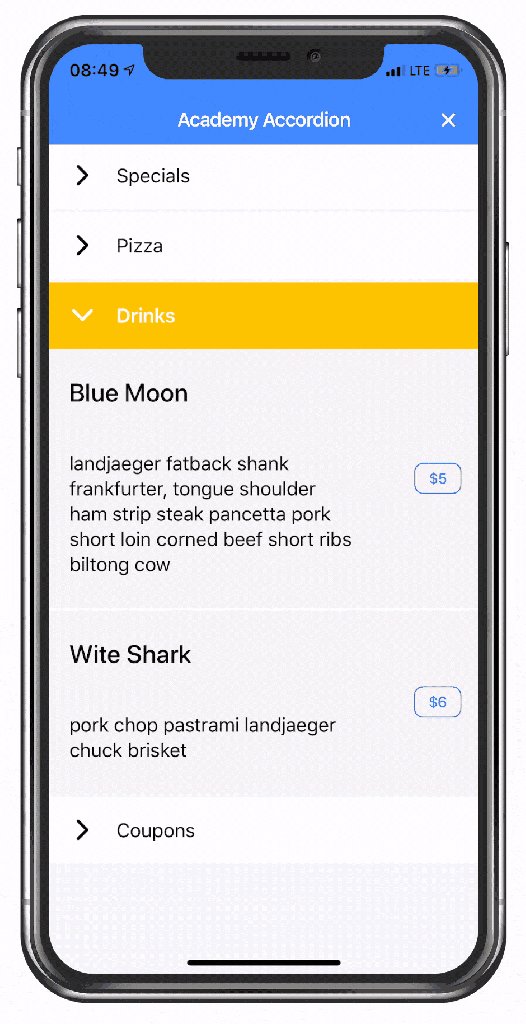
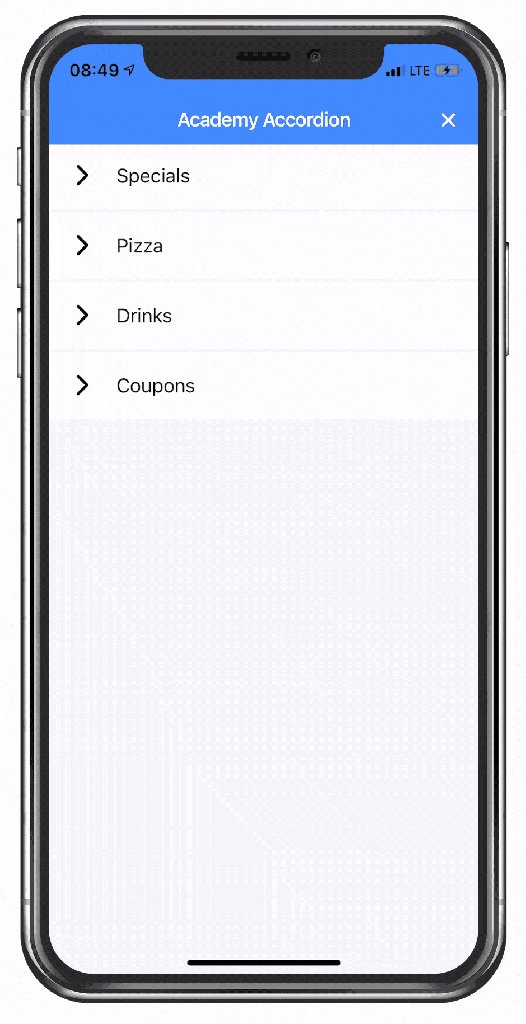
The first new component of ionic 6 beta release is ion-accordion which makes it simple to arrange a lot of content in a simple manner. Loaded with functionality like smooth movements, console support, and diminished motion openness, this accordion is unquestionably adaptable and can be utilized on both mobile and desktop applications.
An Alert is a dialog that hat gives clients data or gathers data from the client utilizing inputs. An alarm shows up on top of the application's content and should be physically excused by the client before they can continue interaction with the application. It can alternatively have a header, subHeader, and message.

Ion buttons offer an interactive component, which can be utilized in structures, or any place that needs basic, button functionality. They may show text, symbols, or both. The ionic button can be styled with a few attributes to look a particular way.
Cards are a standard piece of ionic UI components that fills in as a section with more detailed information A card can be a single part, yet is regularly comprised of some header, title, caption, and content. ion-card is separated into a few sub-segments to mirror the ion-card-header, ion-card-subtitle, ion-card-title, and ion-card-content.

Next up is ion-breadcrumbs which gives a significant setting to clients as far as where they are in your application and how they got there. Completely adaptable and collapsable implies that this part can handle even the most intricate and complicated application setups.

Last yet absolutely not least is our totally revamped ion-DateTime component. DateTime pickers are unquestionably unpredictable and need to represent a wide range of use cases and solutions.
The DateTime is patched up to utilize the most recent schedule picker styles on iOS and Android. With an advanced plan, confinement backing, and keyboard and screen reader integration, the new DateTime component is a tremendous step up towards the Ionic Framework.
Ionic Framework6 is developed with lightning-quick web components and exploits current Web APIs, which means your applications will be similarly pretty much as quick as native applications.
The developers influence the most amazing aspects of Stencil to bring performance and packaging upgrades to your Ionic Framework6 applications.
Framework v6 delivers another form of the Framework that is called the Custom Elements build. This element assemble doesn't depend on Stencil's lazy loading and assists bundlers with including just the components utilized in your application. This will assist with decreasing the general size of your application.
In the Ionic Vue starter applications there is a bundle size reduction of up to 70%. Regardless of whether you are conveying to the application stores with Capacitor or to the web as a PWA, your applications will be significantly smaller.
While the specific savings will differ from application to application, it is sure that most applications will see group size decreases with this change.
The Custom Elements build will be added to Ionic Vue first and later carried out to Ionic React and Ionic Angular engineers.
To sweeten the deal, Ionic Framework v6 will be usable with toolings like Vite, Rollup, and ESBuild, giving you significantly more choices for building applications. This is something that designers have been getting some information about for some time, and we are eager to look at what it brings.
The design has been pivotal to building Ionic Framework, and Framework v6 has been updated with the most recent iOS and Android plans.
As referenced already, the Ionic community has re-adjusted the significant version release schedule to get us this plan changes faster in the future.
Some of the striking changes to the iOS mode incorporate a new boost style and updated toolbar and modular styles for dark mode. Additionally, it is announced that Ionic Framework v6 be iOS 15 ready when it ships.
One major plan change to the Material Design mode is with the patched-up input styles to help new filled and framework styles. They have additionally added error and helper text slots notwithstanding a character counter.
The Framework team is additionally watching out for Material You. At the point when more direction is delivered, it will decide the effect it has on the Framework.
The Ionic community is also checking advancements with Android's Material You, prior to figuring out what configuration impact this may have on Ionic app development, and has effectively rolled out critical improvements to Ionic's Material Design mode.
There are a few deprecations in Framework v6. There will be a 1 year migration period, with the accompanying highlights, planned to be eliminated in Framework v7.
In Framework v6, the ion-virtual scroll has been deprecated for utilizing system explicit solutions. This virtual scroll was only ever accessible for Ionic Angular clients, which restricted the convenience of the segment in Ionic React and Ionic Vue. Framework v6 will be delivering virtual scroll guides for Angular, React, and Vue clients.
The ion-slides component has been in Ionic Framework for a few significant versions and is controlled by a 3rd-party library called Swiper.js. When Ionic Framework v4 was first launched, Swiper.js didn't have framework-specific integrations of its library. The ion-slides were made to overcome any barrier between the center Swiper.js library and JavaScript structures.
Over the previous year, it turned out to be obvious to the Ionic Team that having the ion-slides component is keeping developers away from encountering the full force of Swiper.js. Therefore, it was vital to deprecate ion-slides in Framework v6 and suggest developers use Swiper.js simply.
The pickerOptions and pickerFormat properties have been eliminated ever since ion-datetime has started using a calendar style.
The monthNames, dayNames, monthShortNames, and dayShortNames properties have been eliminated.
While using a collapsible large title, the last toolbar in the header with collapse="condense" doesn’t have a border now.
The IonRouter type for useIonRouter is now called UseIonRouterResult,
The IonKeyboardRef type for useKeyboard is now called UseKeyboardResult.
The IonRouter type for useIonRouter is now called UseIonRouterResult.
The IonKeyboardRef type for useKeyboard is now called UseKeyboardResult.
The --white-space CSS variable now is set to default to normal instead of pre-wrap.
The showClearButton property now is set to default to 'always' for improved usability with screen readers.
So there you have it, Ionic framework v6 in all its beta details. It is imperative that some of the further changes and developments are on their way as the framework transitions from beta to full release, however, you can install Framework 6 and enjoy the new components and begin exploring how we can use v6 to build optimized apps.
You can also catch on all the ionic version 6 latest news on the Ionicconf 2021. The community has plans to release several additional beta versions along with some exciting features and bug fixes. We might have the full release of Framework6 by later this year so be on the lookout for that.

This website uses cookies to analyze website traffic and optimize your website experience. By continuing, you agree to our use of cookies as described in our Privacy Policy.