Web-based Insurance Software Development for Insurance Carriers
- Industry
- Insurance
- Technologies
- AngularJS, MongoDB, Node.js, ExpressJS, Digital Ocean
Case Study: Web-based Insurance Software Development for Insurance Carriers, Agents and Insured Individuals
How we developed the Insurance Software, an innovative solution that streamlined insurance operations, creating efficiencies for agents and providing an enhanced experience for insured individuals.


Summary
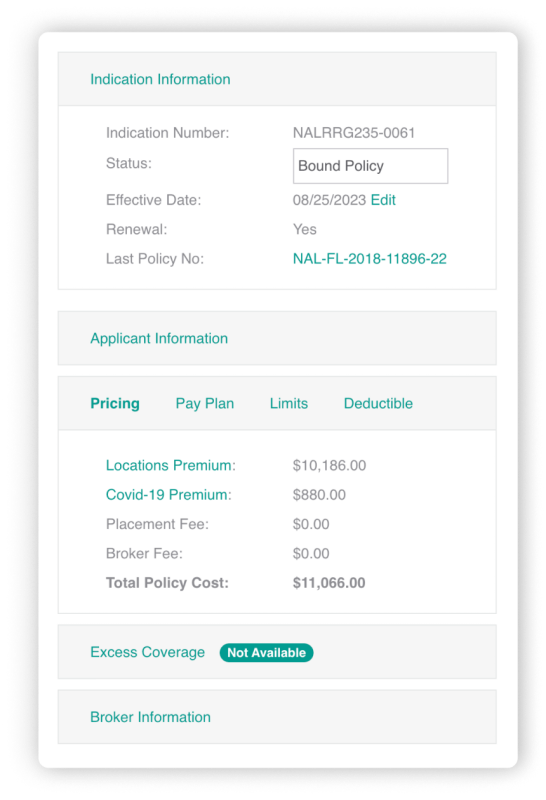
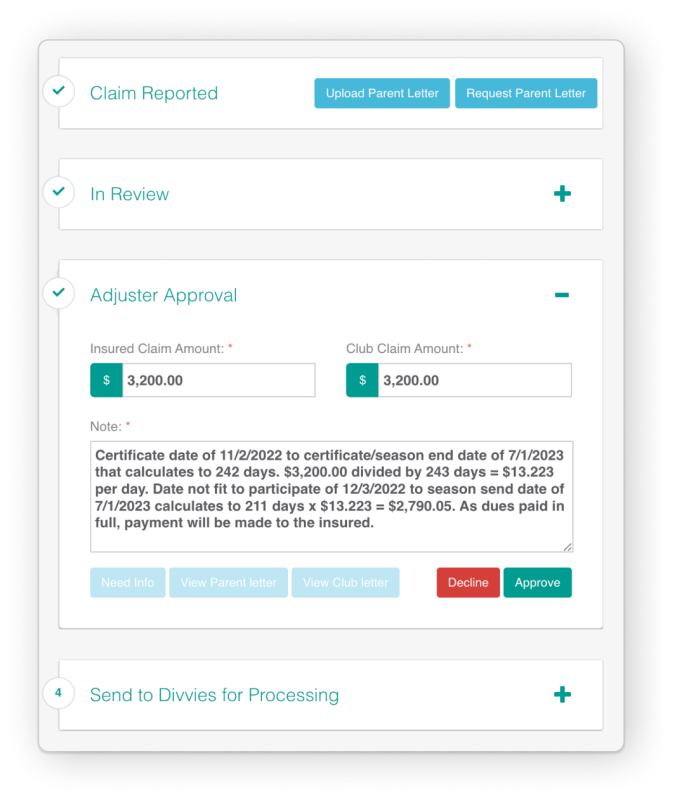
A robust web-based insurance software solution that revolutionized the insurance industry, enabling insurance companies to streamline their workflow and provide more efficient services to their agents and customers. The system encompasses multiple modules designed to facilitate the application submission, quoting, issuance of insurance policies, claims, certificates, etc. From dynamic submission forms to seamless policy generation, it has transformed the way insurance operations are conducted, enhancing the experience for insurance companies, agents and insured individuals.
Challenge
In the insurance business, companies faced big problems like too much paperwork, doing things by hand, and taking a long time to make price quotes and policies. They really needed a digital tool to do these jobs faster and also make custom forms to collect data from customers. Making sure they got policies right and customers could easily see their info was super important. But it was tough to do all these things together for the project. So, we built a solution to overcome these challenges and make things easier.
During the development of this project, the team faced various significant challenges. This innovative system, employing Angular JS, NodeJS, MongoDB, and Express JS, aimed to streamline insurance operations for carriers, retail agencies, and wholesale agencies. However, the project encountered several hurdles:
- Integration Complexity: Integrating multiple technologies demanded careful coordination to ensure seamless operation.
- Dynamic Form Creation: Building a system capable of crafting dynamic submission forms with various question types was technically intricate. The ability to collect diverse data effectively was paramount.
- Rating Engine Configuration: Designing and configuring the rating engine to calculate quotes based on submission questions and logic required in-depth technical expertise.
- Policy Generation Logic: Developing the logic for policy creation from quotes and submission data involved complex algorithm development, ensuring precision in document generation.
- User Portal Development: Constructing an insured side portal with secure access to policies and the capability to generate insurance certificates added another layer of complexity.
- Testing and Quality Assurance: Ensuring the system's accuracy, security, and reliability through extensive testing was a challenging and time-consuming process.
- Project Timeline: Meeting project deadlines while addressing these complexities demanded meticulous project management and resource allocation.
Solution
Our expert team of AngularJS developers, NodeJS specialists, MongoDB experts, and UI/UX designers, came together to create the web-based insurance software. Their combined efforts ensured the successful development and timely deliveries of this long running project.
The team worked hard to find solutions to the challenges. Here are the solutions that made the web-based insurance software possible.
- Integration Complexity: Employ a well-defined integration strategy and utilize middleware or API gateways to facilitate communication between different technologies.
- Dynamic Form Creation: Develop a versatile form builder module that allows the dynamic creation of submission forms with user-friendly interfaces for adding various question types.
- Rating Engine Configuration: Design a rating engine with a configurable rules engine, enabling insurance professionals to define calculation logic based on submission questions and dynamic variables.
- Policy Generation Logic: Create a policy generation module that uses business rules and algorithms to convert quote and submission data into policy documents.
- User Portal Development: Implement a secure and user-friendly insured side portal that provides authenticated access to policies, insurance certificates, and other relevant information.
- Testing and Quality Assurance: Establish a comprehensive testing framework, including unit testing, integration testing, and user acceptance testing, to ensure system accuracy and reliability.
- Project Timeline: Employ effective project management practices, such as agile methodologies, to ensure efficient resource allocation and timely delivery of project milestones.
Our team's commitment to rigorous testing, continuous monitoring, and effective project management ensured the successful development of the insurance software. This project sets a new standard for efficiency and user satisfaction in the insurance sector.
As we reflect on the solutions implemented, collaboration, innovation, and technical expertise drove the transformation of insurance operations. The insurance software streamlined processes, improved customer experiences, and contributed to industry evolution.
Results
The implementation of this Insurance Software resulted in significant achievements:
- Enhanced Efficiency: Manual processes were streamlined, leading to increased operational efficiency for insurance agents.
- Quicker Turnaround: The system expedited the generation of quotes and policies, benefiting both insurance agents and clients.
- Improved Data Collection: The introduction of custom submission forms enhanced the collection of data, providing greater flexibility.
- Enhanced User Experience: Clients enjoyed an improved experience with better access to their insurance information.
- Complex Demands Managed: The project successfully navigated the intricate demands of the insurance industry, meeting its unique challenges with ease.
Technologies and Tools
With a strategic blend of the MEAN stack and DigitalOcean for hosting, we embarked on a mission to craft a digital masterpiece. Here are the tools we utilized:
Client Feedback
“Since 2016, we've been in a great partnership with Angular Minds, and I feel truly lucky to have their team by my side. Together, we've created an insurance platform that automates the entire insurance process - from Quoting to Policy Binding, Renewals, and Payments. Thanks to the hard work of the entire team, we've successfully onboarded over 30 insurance companies onto our platform. Kudos to everyone involved!”