Brief - Discover what’s new in Angular v19 with this comprehensive overview of top features and updates, including Incremental Hydration, Route-level Render Modes, Linked Signals, and more. Learn how Angular 19 enhances performance, simplifies development, and introduces modern tools for building high-quality, scalable web applications.
On November 19, 2024, Angular released the next official version of Angular 19. Every year, Angular works and brings out some of the best developer experience and innovative features to create efficient web applications. This is a stable release with only a handful of experimental features. Angular in their official announcement mentioned, "Seeing the positive community response and increased engagement in our developer events is validating that we’ve been moving in the right direction."
The release of Angular 19 aims for major improvements and speedy delivery of Angular applications. They have also focused on performance enhancements and developer productivity. This version also has some of the most requested features for developers to facilitate smoother integration and development workflow.
Angular is now focusing on users' performance-sensitive use cases and incorporating out-of-the-box performance best practices. It introduces incremental hydration for SSR, allowing for faster initial page loads and smoother interactions. In version 19, they are enhancing Angular's server-side rendering to the next level with incremental hydration, server route configuration, event replay enabled by default, and more.
Previously, curating large Angular apps significantly increased the JavaScript shipped to the users which in turn hampered the user experience. Deferrable views, previously for client-side rendering, are now adapted for server-side rendering, further optimizing performance by delaying the loading of non-critical JavaScript. These features, along with server route configuration and event replay, aim to deliver high-performance modern web applications.
In the now-available version, there is a plethora of good updates and new features to ensure core web vitals and fewer dependencies. Here is the Angular 19 features list:
Incremental Hydration
Route-level Render Mode
Linked Signals
Event Replay
Modernizing Code with Language Service
Hot Module Replacement
Standalone Defaults
State of Zoneless
State of Testing Tooling
Security with Google
Resource
Time Picker Component
Two-dimensional Drag and Drop

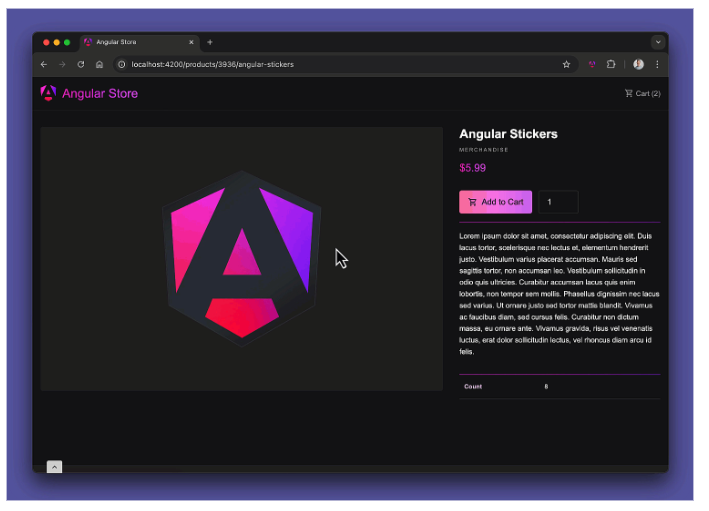
The incremental hydration in Angular v19 allows developers to elucidate parts of their template. This is performed with familiar @defer syntax, instructing Angular to lazy load and hydrate them on specific triggers. They presented a demo to showcase incremental hydration in action. In the demo there are three visual effects to clarify:

A component in the grayscale filter presents that Angular is yet to be loaded and hydrated
Angular downloads a component from the network when the component starts pulsing
Angular has downloaded and hydrated the component when there’s a purple border around it and the component no longer has a grayscale filter
Moreover, the demo app has a delay of 500 ms for each loading operation so that you can explore it with ease. With incremental hydration, developers can strategically delay the loading of specific functionalities until user interactions like hovering or clicking actively trigger them.
This technique optimizes initial page load times by minimizing the initial JavaScript payload, leading to a significantly faster first impression and an overall smoother user experience.
When you update to Angular v19, you can try the new incremental hydration and server-side rendering along with full application hydration. In your client bootstrap, mention:
import { provideClientHydration, withIncrementalHydration } from '@angular/platform-browser';
// ...
provideClientHydration(withIncrementalHydration());Earlier in the previous versions, when you facilitated server-side rendering in your application, Angular would by default render all the parametrized routes in your app and prerender all routes without parameters. However, in the latest version 19, they introduced a tool called ServerRoute that empowers you to have more granular control over how individual routes in your Angular application are rendered.
This interface grants you the ability to fine-tune the rendering behavior for each route, specifying whether it should be handled on the server side, pre-rendered on the server, or rendered on the client side.
Defining Rendering Modes
Here's a suitable example that demonstrates how to utilize the serverRouteConfig array to set the rendering mode for various routes:
TypeScript
export const serverRouteConfig: ServerRoute[] = [
{ path: '/login', mode: 'server' }, // Render login route on the server for optimal security
{ path: '/dashboard', mode: 'client' }, // Render dashboard route on the client for a more dynamic experience
{ path: '/**', mode: 'prerender' }, // Prerender all other routes for initial load speed
];In this instance, Angular handles the login route's rendering on the server for heightened security. The dashboard route, on the other hand, will be rendered on the client side to provide a more interactive and dynamic user experience. Lastly, they prerender all other routes to boost the initial loading speed of your application.
Prerendering with Route Parameters
Let us understand how to prerender routes with dynamic parameters using the getPrerenderPaths method:
TypeScript
export const serverRouteConfig: ServerRoute = [
{
path: '/product/:id',
mode: 'prerender',
async getPrerenderPaths() {
const productService = inject(ProductService);
const productIds = await productService.getProductIds(); // Retrieve product IDs (e.g., ["1", "2", "3"])
return productIds.map(id => ({ id })); // Generate URLs for each product (e.g., ["/product/1", "/product/2", "/product/3"])
},
},
];Angular introduces a new primitive, linkedSignal, to address a common use case in UI development: managing a mutable state that's dependent on a higher-level state. This new feature offers a more concise and intuitive way to handle scenarios like selection UIs, where the current selection changes as the user interacts, but also needs to reset when the list of options updates.
How linkedSignal Works:
Creating a Linked Signal: A linkedSignal is created by providing an initial value function. This function is executed whenever the signal it depends on changes.
TypeScript
const options = signal(['apple', 'banana', 'fig']);
const choice = linkedSignal(() => options()[0]);Setting the Value: The value of a linkedSignal can be set directly, similar to a regular signal.
TypeScript
choice.set('fig');Updating Dependencies: When the dependent signal (options) changes, the linkedSignal's value is re-evaluated using the initial value function.
TypeScript
options.set(['peach', 'kiwi']);This feature offers a concise and intuitive approach to managing mutable states that are dependent on higher-level states, simplifying state management and eliminating the need for complex effect-based solutions.
It clearly expresses relationships between signals, making code more readable and maintainable, and its advanced API provides flexibility for sophisticated scenarios, such as preserving user choices across option list updates.
Innovation with Angular Application Development with Angular Minds' expert Angular development services, you don't just get an application, you get interactive experiences that work as an audience magnet.
A common challenge in server-side rendered applications across various frameworks is the delay between a user interaction and the browser's execution of the code required to process that interaction. This issue, often referred to as the hydration gap, can lead to a noticeable lag in response times.
To address this problem, Angular leverages the event dispatch library, a robust solution developed by the Google Search team and battle-tested by billions of users over a decade. This library effectively captures user events during the initial page load and seamlessly replays them once the necessary code is available.
Enabling event replay in Angular is straightforward:
TypeScript
bootstrapApplication(App, {
providers: [
provideClientHydration(withEventReplay())
]
});You can significantly mitigate the hydration gap and provide a more responsive user experience by incorporating this configuration into your Angular application.
Angular 19 introduces a seamless integration between schematics and the language service to streamline the update process for your code. By updating both the language service and your project to v19, you can directly update your inputs, queries, and other language features within your code editor. This simplifies the migration process and ensures a smooth transition to the latest APIs.
Angular v19 introduces a significant enhancement by enabling hot module replacement (HMR) for both styles and templates. This feature streamlines the development workflow, eliminating the need for full-page refreshes after style or template modifications.
Previously, any change to a component's style or template would trigger a complete rebuild of the application, followed by a browser refresh. This process could be time-consuming, especially for larger projects.
With HMR, Angular now efficiently compiles the modified style or template and seamlessly patches the running application, preserving the current state. This results in faster development cycles and an uninterrupted user experience.
Angular 19 has made standalone components the default. This means that when you create a new component, it will automatically be declared as standalone unless explicitly specified otherwise. This simplifies component creation and reduces boilerplate code.
Zoneless change detection is a significant feature in Angular 19 that aims to improve performance and reduce complexity. It eliminates the need for zones, which were previously used to trigger change detection. While Zoneless is still under development and not yet fully integrated, it shows promise in improving application performance and developer experience.
Angular 19 continues to improve its testing tooling, including Jest integration and enhanced test runner performance. Testing remains a crucial aspect of Angular development, and the framework provides robust tools to ensure code quality and reliability.
Angular benefits from Google's strong security practices and commitment to open-source development. The framework undergoes regular security audits and updates to address vulnerabilities promptly. It's essential to keep your Angular projects up-to-date with the latest security patches.
The Resource API is a new feature in Angular 19 that provides a declarative way to manage data fetching and caching. It simplifies asynchronous data retrieval and handling and reduces boilerplate code for common data operations.
@Component(...)
export class UserProfile {
userId = input<number>();
userService = inject(UserService);
user = resource({
request: user,
loader: async ({request: id}) => await userService.getUser(id),
});
}Angular Material provides a built-in TimePicker component that allows users to select a specific time. It is the most requested feature and offers customization options for time formats, validation, and accessibility. You can easily integrate it into your Angular applications to provide a user-friendly time selection experience.
The Angular CDK (Component Development Kit) offers powerful drag-and-drop functionality, including support for two-dimensional drag-and-drop. You can create flexible and interactive drag-and-drop interfaces for various use cases, such as rearranging items in a grid or transferring items between different containers.
How you can use this functionality of the CDK:
<div
cdkDropList
cdkDropListOrientation="mixed" <!-- specify mixed orientation -->
...>
@for (item of mixedTodo; track item) {
<div cdkDrag>
{{item}}
<mat-icon cdkDragHandle svgIcon="dnd-move"></mat-icon>
</div>
}
</div>Angular never leaves a stone unturned when it comes to creating interactive experiences in your Angular apps. Every year they take feedback and requests from the developer's community to make sure with every version released, developers meet efficiency and their applications meet client satisfaction.
With the Angular v19, there are significant features launched and improvements made like hot module replacement, time picker component, and standalone defaults. There is experimental support from the developers community and the Angular 19 new features list will bring innovation and efficiency to users.
Looking for skilled Angular developers to bring your ideas to life?
Get Started Today !
Also Read: Angular Conferences in 2025: Dates, Location & Highlights

This website uses cookies to analyze website traffic and optimize your website experience. By continuing, you agree to our use of cookies as described in our Privacy Policy.