Angular is one of the most popular frameworks for web application development. With the release of Angular 7, it has given even more angular features to web developers like including the core framework, Angular Material, CLI with synchronized major versions, along with toolchain, and has enabled several major partners launches. So we are highlighting some of its new features announced by the Angular Team. But not a lot of new features & updates introduced in this release, Angular 7 mainly focused on the Ivy project, rewriting the Angular compiler and runtime code to make it smaller, better, faster. But Ivy is not ready for prime time yet.
Let's jump to Top 10 Features & changes introduced in Angular 7
![Angular 7 Features]()
CLI Prompts:
Angular CLI has updated to v7.0.2 added some features like now it will prompt users while typing common commands like
ng-add or
ng-new, @angular/material to help you discover built-in features like routing or SCSS support. With Angular 7, while creating new projects it takes advantage of Bundle Budgets in CLI.
Application performance:
Angular team discovered blemish that
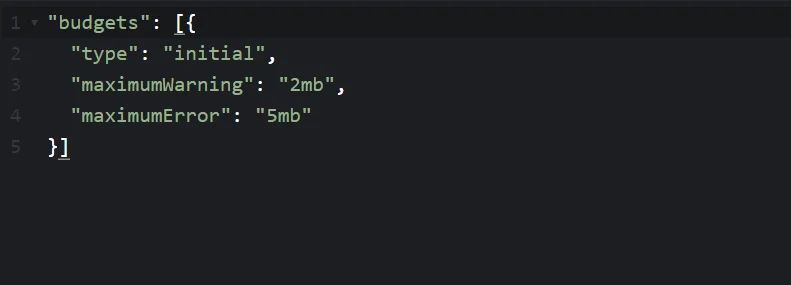
Angular developer were including the reflect-metadata polyfill in production, which is only needed in development, In order to fix this, part of the update to v7 will automatically remove it from your polyfills.ts file, and then include it as a build step when building your application in JIT mode, removing this polyfill from production builds by default.To speed up the performance new applications will warn when the initial bundle is more than 2MB and will error at 5MB which the user can modify it in angular.json file. These budgets align with warnings that can be shown to users taking advantage of Chrome’s Data Saver features.
![Angular 7 Performance]()
Angular Material & the CDK
Angular Material and the Component Dev Kit (CDK), Angular 7 features visual improvements in Material Design which received a major update in 2018, refresh as well as virtual scrolling, for dynamically loading and unloading parts of the DOM to build high-performing, large lists of data. Also, applications can be fitted with a drag-and-drop capability by importing the DragDropModule or the ScrollingModule.
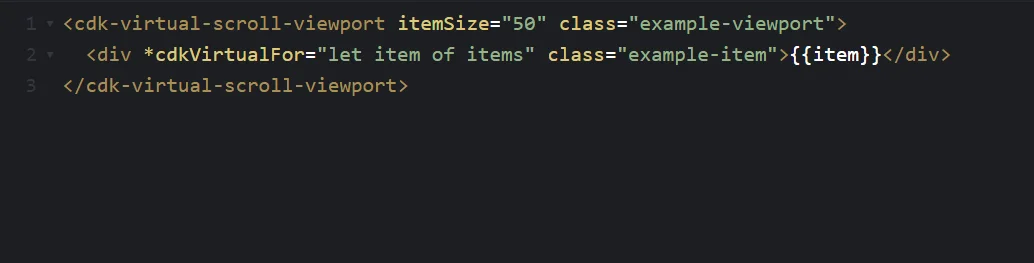
![Virtual Scrolling]()
The scrolling package <cdk-virtual-scroll-viewport> provides helpers for directives that react to scroll events. Virtual Scrolling enables loading and unloading elements from the DOM based on the visible parts. It enables a performant way to simulate all items being rendered by making the height of the container element the same as the height of a total number of elements to be rendered, and then only rendering the items in view makes very fast experiences for users with very large scrollable lists.
![Drag and Drop]() The @angular/cdk/drag-drop module provides you with a way to easily and declaratively create drag-and-drop interfaces, with support for free dragging, sorting within a list, transferring items between lists, animations, touch devices, custom drag handles, previews, and placeholders, in addition helper methods for reordering lists (moveItemInArray) and transferring items between lists (transferArrayItem).
The @angular/cdk/drag-drop module provides you with a way to easily and declaratively create drag-and-drop interfaces, with support for free dragging, sorting within a list, transferring items between lists, animations, touch devices, custom drag handles, previews, and placeholders, in addition helper methods for reordering lists (moveItemInArray) and transferring items between lists (transferArrayItem).
Angular Compatibility Compiler (ngcc)
Just like the name suggests, this compiler will be used to transform the node_modules compiled with the ngc to node_modules which are compatible with the new Ivy renderer. Angular Compatibility compiler converts node_moduls compiled with ngc, into node_modules which appear to have been compiled with ngtsc. This conversion will allow such “legacy” packages to be used by the Ivy rendering engine.
It's used for bootstrapping modules that need to bootstrap a component. Angular 7 added a new life-cycle hook (ngDoBootstrap) and interface (DoBootstrap).For example
![Angular Do-bootstrap]()
Angular 7 has an improved error handling for @Output if property is not initialized.
Dependency Updates In Angular 7
- TypeScript 3.1 support
Angular 7 have updated TypeScript version from 2.7 to 3.1 which is it's the latest release. It's compulsory to use TypeScript's latest version while working with Angular 7. Usually Angular lags a few releases behind, so they have done that to match latest TypeScript version for once.
- RxJS 6.3
The latest version of RxJs(version 6.3.3) is added in Angular 7 with its new exciting additions and changes. These Angular 7 changes provide developers a boost in performance and easier to debug call stacks and improvement in modularity also making it as backward compatible as possible.
- Added Support for Node v10Added Support for Node v10
Team Angular 7 now supports the Node V10 with backward compatibility as well, check out what's new in Node v10.
Angular Elements with Slot
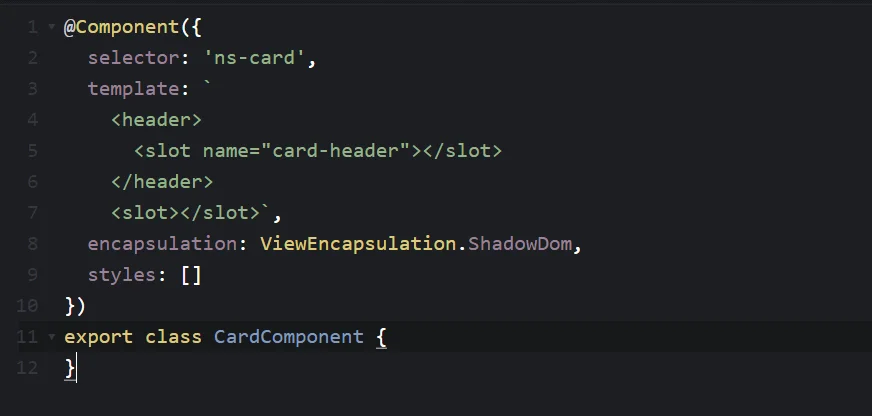
Angular 6.1 enables the feature of ViewEncapsulation.ShadowDom, which is great for Angular Elements which now supports content projection using web standards for custom elements. A new standard HTML element, introduced by the Web Component Specification which is a slot. This feature is now available, enabling components with a template.
![Slot With Elements]()
That can later be used as an Angular Element like this:
![Slot With Elements]()
New ng-compiler
New ng-compiler provides an accelerated eight-phase compilation and reduction of large app size approximately 2 times. The new compiler is capable of advanced 8-phase rotating ahead-of-time compilation. Most applications can expect a massive reduction of 95-99% in bundle sizes.
Splitting of @angular/core
One of the disadvantages of Angular is its total multipurposeness. It’s a large framework itself automatically provides modules which you probably don’t need, thus team Angular has split @angular/core past the boundaries presented no less than 418 modules.
Router
A new warning has been added if you try to trigger navigation outside of the Angular zone, As it doesn’t work if you do so, Angular now logs a warning (only in development mode). Also add navigation execution context info to activation hooks.
Still no Ivy
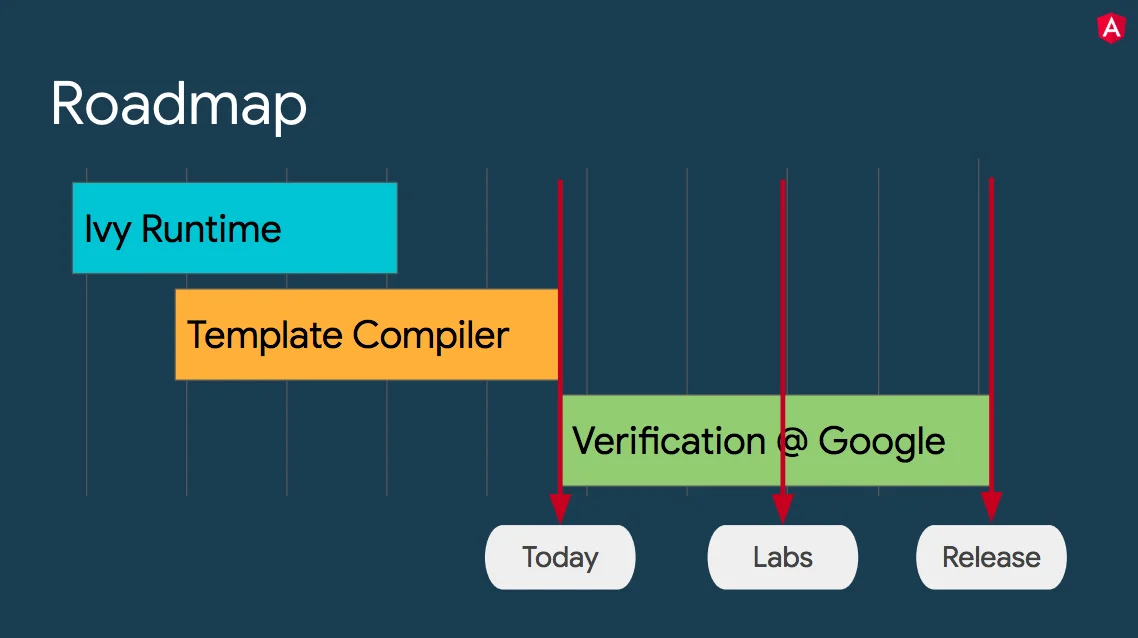
The Angular team won't commit to a final timeline but according to the official blog post, Ivy is still under active development and is not part of the v7 release. They note backward compatibility validation began with the exciting application and we are expecting a complete beta to launch somewhere in version 8. Follow the progress yourself on the GitHub Ivy Renderer issue under the official Angular repo. The best news? They fully expect that Ivy can be released in a minor release as long as it's fully tested and validated. Maybe we'll see it in the next version of Angular 7.
![ivy-release-chart]()
Documentation updates
The documentation on angular.io now updated the reference material for the Angular CLI.
Deprecations
Few things have been deprecated in angular latest version 7 like If you were using <ngForm> to declare a form in your template (you don’t have to, as form also activates the NgForm directive), this selector is now deprecated and should be replaced by <ng-form>.
How to update to Angular 7
If you are on already running your Angular App on Angular 6 & RXJS 6, just update your @angular cli/core and also update your angular material.
![Angular 7 Features & Updates]()
![Angular 7 Features & Updates]()
Or Visit
update.angular.io for detailed information and guidance on updating your application. Developers have reported that Angular 7 update is faster than ever, and many apps take less than 10 minutes to update.
Check out More of the Angular 7 New Features Below:
- Angular Console — A downloadable console for starting and running Angular projects on your local machine
- @angular/fire — AngularFire has a new home on npm, and has its first stable release for Angular
- NativeScript — It’s now possible to have a single project that builds for both web and installed mobile with NativeScript
- StackBlitz — StackBlitz 2.0 has been released and now includes the Angular Language Service and more features like tabbed editing
- Improved Accessibility of Selects (selectelement inside of a mat-form-field)
- bazel: Initial commit of protractor_web_test_suite
- compiler-cli: update tsickle to 0.29.x
- core: export defaultKeyValueDiffers to private API
- Platform-Browser: add HammerJS lazy-loader symbols to public API
- Service-Worker: add support for ? in SW config globbing
Conclusion: Summing up all the above features, Angular v7 looks like a much more accessible solution focused on the modern technological trends added features like bitcoin mining, Virtual scrolling, drag-drop, Angular material and many more, still no word on Ivy in a current version. Angular Team has done some great job for making Angular better. If you are planning on implementing your own solution based on the web & mobile technologies, make sure to consider Angular 7 as the efficient, up-to-date development framework.

Check our Blog on
What's New Features And Improvements In Angular 6 The @angular/cdk/drag-drop module provides you with a way to easily and declaratively create drag-and-drop interfaces, with support for free dragging, sorting within a list, transferring items between lists, animations, touch devices, custom drag handles, previews, and placeholders, in addition helper methods for reordering lists (moveItemInArray) and transferring items between lists (transferArrayItem).
The @angular/cdk/drag-drop module provides you with a way to easily and declaratively create drag-and-drop interfaces, with support for free dragging, sorting within a list, transferring items between lists, animations, touch devices, custom drag handles, previews, and placeholders, in addition helper methods for reordering lists (moveItemInArray) and transferring items between lists (transferArrayItem).