Choosing a front-end development framework for a new project has become a challenging task. There are so many factors that one needs to consider while putting together a technology stack. The problem seems to have increased in recent times with too many options to choose from. Developers have been debating from years on which framework is the best for custom app development and why? The decision is always in favor of the three dynamic frameworks - Angular, React js, and Vue Js, but to choose one between them is difficult. Shouldn't it be Angular, because it is the oldest one and hence the most comprehensive? Or React, because it is loved and accepted by many developers? Maybe Vue.js, because it is new and should be better than the older frameworks. There are tons of reasoning for each of them that determines the choice of technology.
In this highly competitive war, we have figured out a way of comparison between Angular vs ReactJS vs Vue.js to help you decide the best suitable one for your next web app development project.
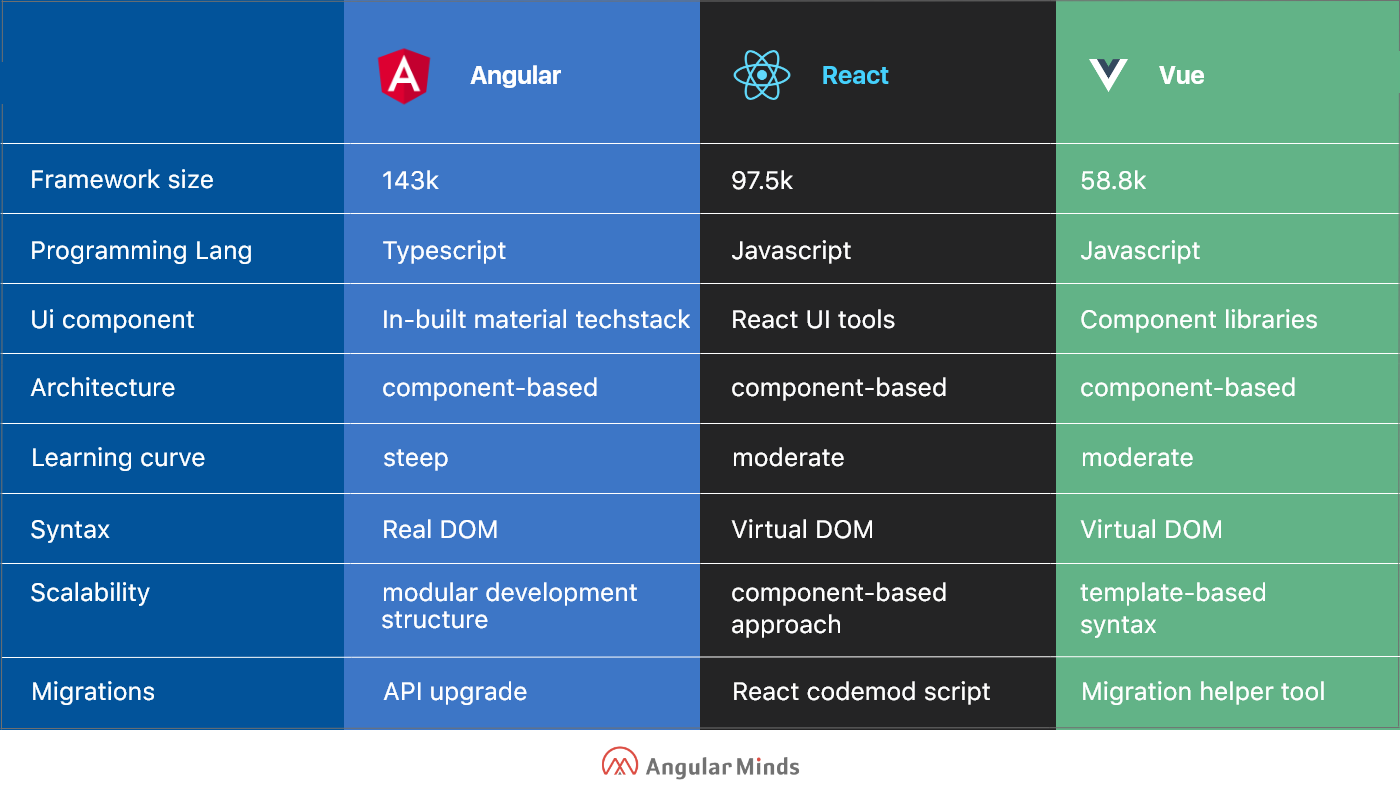
Let’s look under the hood of each of the three major front-end development frameworks to see what makes them stand out and in which cases they perform best. We hope to throw some light at the matter of selecting the most suitable one and to answer the central question: “Which framework should I choose – Angular, React or Vue.js and why?”
For every web app development company it is one of the most challenging decisions to choose a framework for their next new project. Now how to decide which one is the best?
It is crucial for us to understand that there can be one perfect framework that fits all. The three frameworks that we are going to talk about, have their strengths and weaknesses, and are popular for good reasons. Different projects need different features to work. Hence, any of these frameworks can be used for any project based on the syntax and components that are required for the desired outcome.
Let’s look under the hood of each of the three major front-end development frameworks, we will compare and study the frameworks that can help you determine which framework will go with your next project.
Angular is the oldest of the lot. It was developed by Google and released in 2010. The TypeScript-based JavaScript framework aimed at solving problems in the creation of single-page applications. Up until 2016, it was just an open-source client web framework with a large support community. With the release of Angular 2 in 2016, a substantial shift occurred in the core structure of the framework with the dropping of the “JS” from the original name – AngularJS. 2020 saw the currency stable version with the release of Angular 10.
Angularjs extensive features are:
React is an open-source framework, developed by Facebook and released in 2013. React great focus on rendering performance and is used to build amazing user interfaces. React is extensively used in Facebook, Instagram, as well as whatsapp. Since 2018, after the launch of the current stable version of React (version 16) the framework has had smaller increments in updates. The main aim of this framework is to solve problems in JavaScript frameworks efficiently provision large data sets.
ReactJs features:
Vue.js is the youngest of the three. It was released in 2014 and developed by ex-Google employee Evan You. The last three years has seen a significant shift in Vue’s popularity. Without having proper backing by a large company, the framework’s current stable version is 2.6 that was released in 2019. Being a standalone project it has a dedicated team of core contributors that work on building the framework with incremental changes.
In web applications, the web page is represented by Document Object Model, also known as DOM. The DOM is directly related to the performance of the framework and manipulates the web pages for any updates. It can be either used as the real DOM or virtual DOM. Angular uses the real DOM which affects its performance and enables it to make dynamic software applications. The real DOM is extremely hard to handle. Any mishap can actually make you go deep into the codes to find the issue. This makes the performance slow of this Javascript framework.
React uses a virtual DOM which is provided in the React package for free. It is an offsuit of the actual DOM where the DOM is not affected if any changes are made. It is lightweight and not specific to any browser. Only the modified components are re-rendered in the updated virtual DOM. Hence, this approach inevitably speeds up the performance of the application which makes React utterly popular.
As Vue is relatively new, it is well researched and is formulated accordingly. It has taken all the positives aspects from the frameworks that have launched before it. Hence, it has incorporated the virtual DOM feature which enhances performance.
Size matters in the context of development frameworks. For developers it is the most vital part of programming, and Angular being one of the oldest frameworks, has a lot to offer. Testing and template utilities take up a lot of space, making it unsuitable for light-weight applications. However, Angular releases a new version every six months. With each new version Angular strives to make changes in the internal runtime without affecting the code. This has helped in yielding much smaller and faster bundles.
Unlike Angular, React does not offer a lot to the developers but it is user friendly and is easier for the beginners to work with. React needs support from other libraries for tasks, unlike Angular which is a full-fledged framework. Although React follows a no strict release policy, it releases new versions with some new ground-breaking features and minor releases. React works well with lightweight applications and is the most loved and downloaded framework in 2019.
In comparison between Angular vs React vs Vue, Vue.js is the lightest of all. It is the smallest of all the networks. Its small library is suitable for developing any lightweight applications. The Vue team has been working on their next release that is Vue 3, but is supposed to generally have the same nuances of the initial release in 2014, and a few additional upgrades and features. Being the smallest of all it does not have any sophisticated components like that of Angular. Since this framework is relatively new, it is expected to rise more in the coming years.

Angular, being the oldest of all the frameworks, is appreciated for its traditional advantages that considerably boosts the community support. As it was introduced by the renowned market-leader Google, it adds to the authenticity of Angular framework. Google use of Angular for Google adwords, plays a crucial role in the increasing popularity amongst the engineers and a bigger community support. However, Angular's initial versions managed to build a stronger fan base than the later versions. The Angular team has strived to make amendments with certain upgradation and deprecation in their core structure, which has maintained the consistency of its popularity. The team has worked to provide training, tools and discussions to facilitate using Angular framework throughout.
Facebook developed React to support its ad campaign maintenance and coding. Facebook has invested heavily in React and the team has been working on the improvements. The reliability of React amongst the developers around the world is constantly growing. React is backed by top companies like Facebook and Google which contribute to the repositories. React has strong and wider community support on GitHub and GitLab.
Vue is not backed by any big corporates like Angular vs React. Although Vue has a smaller market share, its community is constantly increasing. With few resources, packages and libraries, Vue has managed to be popular in the open-source community. While comparing Vue vs React, Vue has a huge number of watchers but the number of contributors for Vue are lower than React. Being a new framework Vue shows over 93,000 GitHub repositories.
Angular is a complete framework and hence provides everything that is required, from routing to templates. It is not required to move it to other tools in order to develop your applications. It is flexible with structuring an application. One can easily start the coding with the help of everything that is provided in the Angular package.
Since React depends on third-party libraries it does not provide a lot of materials in the official React library. However, this has an added advantage, it lets you choose the programming tools of your choice. React can be integrated with third-party solutions like React routing. One can also use MobX and Redux for supporting office management tasks. Along with this you get to develop a dynamic application, flexibility that experienced developers enjoy.
The Vue framework works on the same lines as React framework. However, one website provides a lot of materials to follow to its developers. For state management and add ons there are Vue router and VueX. Vue doesn't have the same flexibility as React and it is not opinionated as Angular, but the popularity that it has developed over the few years is impressive.
When it comes to Angular vs react vs Vue, Angular is least preferred by the developers. It has a steep learning curve, as it is a complete framework. One will have to learn associated concepts like TypeScript and MVC in order to master Angular. Learning Angular is time-consuming but it eventually pays as you understand how the front end works.
Amongst Angular vs React vs Vue, React is easy to write codes and can be set up within an hour. The React team has every documentation in place which is thorough and complete. The Stack Overflow has provided solutions to every common issue. React is dependent on third-party libraries as it is not a complete framework. Hence, React does not have a steep learning curve however it depends on the path you take with additional functionality.
Unlike Angular, Vue does not require to hire web developers who are proficient in typescript. and it is more user friendly. Vue is easier to learn as it provides higher customizability. It has the same functionality and use of components like Angular and React. Having said that it is relatively easy to transform to vue from Angular or React. It is most loved and popular in a lesser number of years.
Conclusion:
In this in-depth analysis of the three frameworks, that is Angular vs React vs Vue, it is certain that these three networks have their own share of pros and cons. One framework can overshadow the other based on a certain feature and at the same time can be overpowered by another one. This article can let you decide which of the three is suitable for your next web app development project.

Also Check out our Article: Comparison Between Flutter Vs React Native For Mobile App Development

This website uses cookies to analyze website traffic and optimize your website experience. By continuing, you agree to our use of cookies as described in our Privacy Policy.